
Linux宝塔Bt面板安装软件/扩展一直显示“等待安装” 解决办法
最近,在写个Java的商城系统,在安装Redis的时候,一直提示“等待安装”。百度了下,把问题解决了。尝试在Linux下执行以下命令service bt restart命令执行结果Stopping Bt-Tasks... done Stopping Bt-Panel... done Starting Bt-Panel... done Starting Bt-Tasks... done然后,在进入宝塔...
 编程那点事
编程那点事

最近,在写个Java的商城系统,在安装Redis的时候,一直提示“等待安装”。百度了下,把问题解决了。尝试在Linux下执行以下命令service bt restart命令执行结果Stopping Bt-Tasks... done Stopping Bt-Panel... done Starting Bt-Panel... done Starting Bt-Tasks... done然后,在进入宝塔...

VMware下安装了centos,使用的桥接模式。换了个环境,即安装是在家里的网络环境,目前是在公司环境,发现不能上网。通过以下方法解决。1、编辑ifcfg-ens33,在终端输入命令vi /etc/sysconfig/network-scripts/ifcfg-ens332、输入i或insert如果ONBOOT=no,那么改成ONBOOT=yes3、保存,输入:wq4、退出,输入:quit5、重启网络:service network r...

今天,把java项目里的MyBatis分页插件版本升级了下,之前是pagehelper3.4,我换成了最新的5.1.11,启动项目就报错了,具体报错如下Caused by: org.apache.ibatis.builder.BuilderException: Error parsing SQL Mapper Configuration. Cause: java.lang.ClassCastException: com.github.pag...

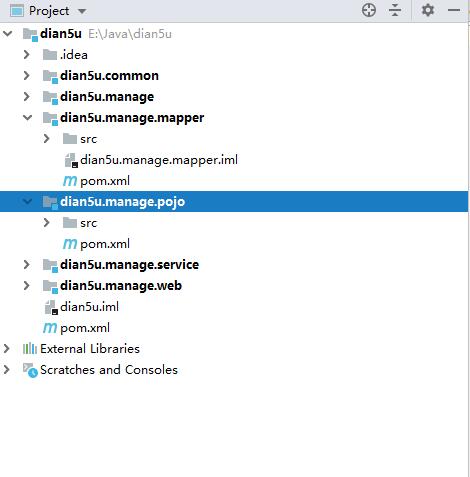
.iml文件是项目标识文件,缺少了这个文件,IDEA就无法识别项目。我们以dian5u.manage.pojo模块为例,图示是没有iml文件的展示。我们在模块上,右键,单击“Open in Terminal”。在“Terminal”窗口输入maven命令mvn idea:module即可。通过以上操作,就解决iml文件丢失的问题了。

具体报错如下:Caused by: java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone. You must configure either the server or...

我们之前讲了vue项目本地开发的时候如何通过配置proxyTable进行跨域,这篇文章讲解生产环境如何配置跨域。首先,网上有很多方法说通过配置Header set Access-Control-Allow-Origin *的方式解决跨域问题,但是我设置了,没有解决,我的apache版本是2.4.39。首先假设有2个域名www.aaa.com,这个是前端项目,VUE开发的。api.aaa.com,这个是后端...

先简单介绍下开发环境,后端使用的是JFinal开发的,当然也可以通过后端配置的方式解决跨域问题,个人感觉太麻烦,还是通过配置proxyTable的方式来吧。网上的文章感觉讲解的不是很详细。域名a:http://127.0.0.1:8088,这个是后端访问的域名,用来给前端提供接口的。域名b:http://127.0.0.1:8089,这个是前端,也就是用vue开发的。比如我的后...

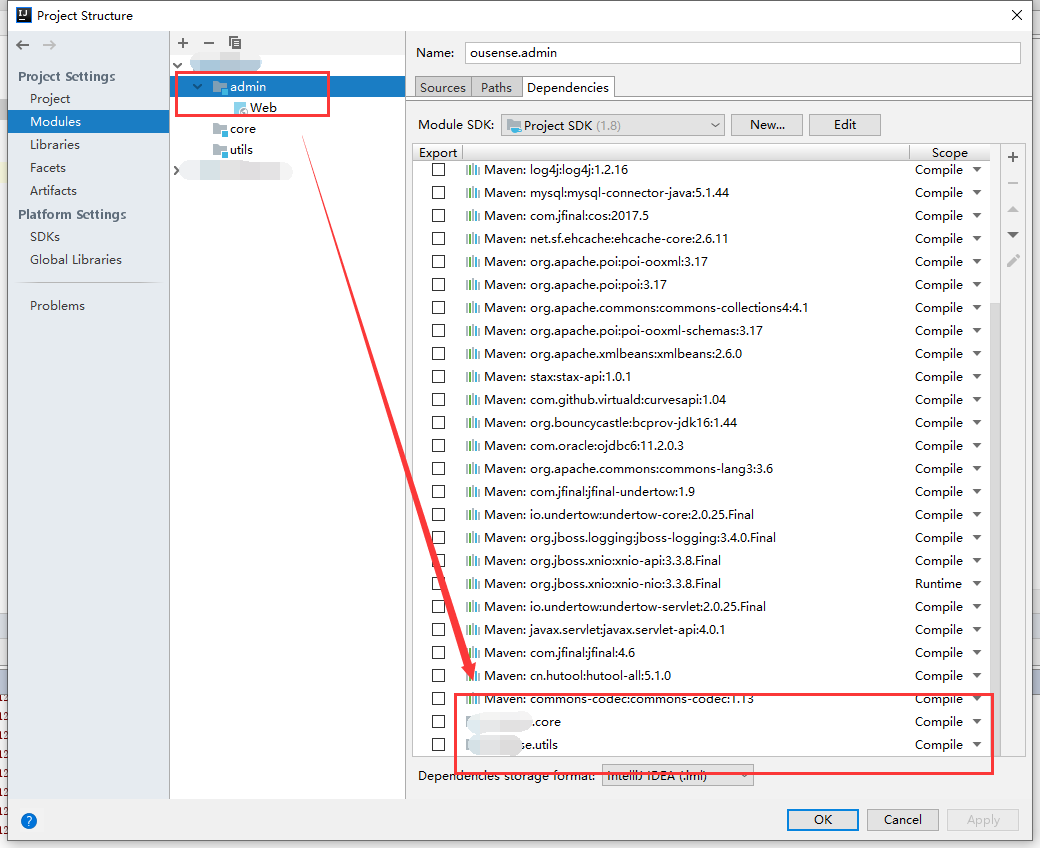
项目是这样的,基于JFinal开发,用的是IntelliJ IDEA下,打包部署,在tomcat下使用相关功能的时候出错,提示Class Not Found,经排查,未找到的Class是引用的其他模块,我项目大致依赖如下图所示admin项目依赖了2个模块,utils和core,提示未找到的类确实在core下。解决方案如下,来到Artifacts下,在“Available Elements”下把core和utils“...

最近在使用uni-app做项目,ui使用的是ColorUI,每次使用的时候在页面都需要使用类似如下的代码导入<style> @import url('../../../components/colorui/main.css'); @import url('../../../components/colorui/icon.css'); </style>那么有什么办法可以全局导入css吗?具体方法如下:打开App.vue文件,在...

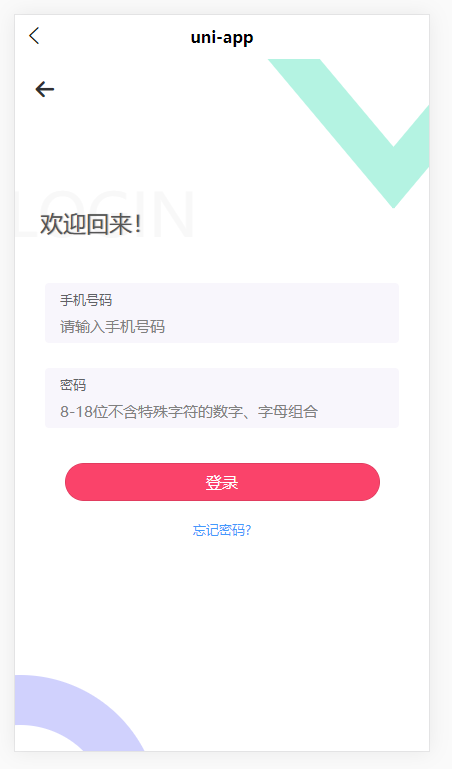
最近,在使用uni-app开发项目,做这样一个登陆界面。大家可以看到,在界面上有个名为“uni-app”的标题栏,现在我需要去掉这个标题导航栏,具体做法如下。来到“page.json”页面,在页面定义里面加上如下代码{ "path" : "pages/public/login", "style&qu...