
jdbc是什么技术
Java Database Connectivity (JDBC) 是一种 Java 技术,它定义了数据库操作的接口和类。它允许 Java 程序通过统一的接口连接和操作各种关系型数据库。JDBC 提供了一组用于查询和更新数据库数据的方法,同时也支持事务处理和预编译 SQL 语句。这使得 Java 程序员可以通过 JDBC 编写跨数据库平台的代码,而无需关心特定的数据库实现。 JDBC 主要...
 编程那点事
编程那点事

Java Database Connectivity (JDBC) 是一种 Java 技术,它定义了数据库操作的接口和类。它允许 Java 程序通过统一的接口连接和操作各种关系型数据库。JDBC 提供了一组用于查询和更新数据库数据的方法,同时也支持事务处理和预编译 SQL 语句。这使得 Java 程序员可以通过 JDBC 编写跨数据库平台的代码,而无需关心特定的数据库实现。 JDBC 主要...

substring是Java中String类的一个重要方法,它可以用于从原始字符串中提取一个子字符串。在Java中,substring有两种重载版本: public String substring(int beginIndex) public String substring(int beginIndex, int endIndex) 参数解释: beginIndex:子字符串的起始索引(包括),从0开始计数。 endIndex:子字符串的结束索引(不包括...

在Java中,删除文件夹通常有以下几种方法。每种方法都有其优缺点,具体取决于您的需求和场景。 方法1:使用java.io.File类 import java.io.File; public class DeleteFolder { public static void main(String[] args) { File folder = new File("path/to/folder"); deleteFolder(folder); } public static voi...

Java中实现多线程有以下几种方法: 继承Thread类 创建一个新的类,继承Thread类,然后重写run()方法。在该类的对象上调用start()方法来启动线程。例如: class MyThread extends Thread { @Override public void run() { // 任务代码 } } public class Main { public static void main(String[] args) { MyT...

1. POJO(Plain Ordinary Java Object) : 在本手册中, POJO 专指只有 setter / getter / toString 的简单类,包括 DO/DTO/BO/VO 等。2. GAV(GroupId、 ArtifactctId、 Version) : Maven 坐标,是用来唯一标识 jar 包。3. OOP(Object Oriented Programming) : 本手册泛指类、对象的编程处理方式。4. ORM(Object Relation Mapping) : 对...

简单地讲,面向对象设计是一种程序设计技术。它将重点放在数据(即对象)和对象的接口上。用木匠打一个比方,一个“面向对象的”木匠始终关注的是所制作的椅子,第二位才是所使用的工具;一个“非面向对象的”木匠首先考虑的是所用的工具。在本质上,Java的面向对象能力与C++是一样的。开发Java时面向对象技术已经相当成熟。Java的面向对象特...

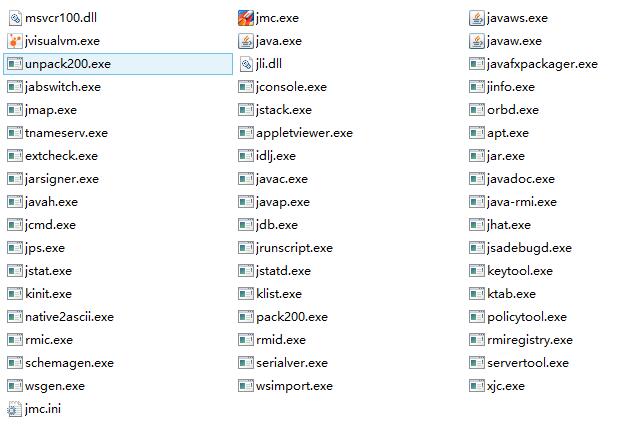
Java开发人员肯定都知道JDK的bin目录中有“java.exe”、“javac.exe”这两个命令行工具,但并非所有的程序员都了解过JDK的bin目录之中的其他工具的作用。这些工具被Sun公司作为“礼物”附赠给JDK的使用者,并在软件的使用说明中把他们申明为“没有技术支持并且是试验性质的(unsupported and experimental)”的产品,但事实上,这些工具都非...

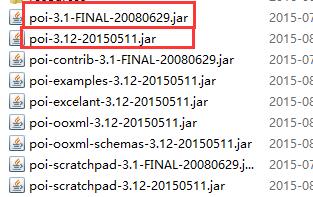
用POI导出excle的时候报错,报错如下:java.lang.IncompatibleClassChangeError: Class org.apache.poi.hssf.usermodel.HSSFWorkbook does not implement the requested interface org.apache.poi.ss.usermodel.Workbook网上查了下,报java.lang.IncompatibleClassChangeError错的原因poi的jar包重复了,查了下jar包,果然有重复的包,删掉某...