
什么是JNPF低代码平台?
JNPF是一款全面、高效的应用开发平台,基于Java和.NET技术语言开发环境,为企业打造降低开发成本、缩短迭代周期、提高软件质量而生。平台的设计之初就意义全方位解决企业在开发应用时可能遇到的问题,使企业搭建应用系统变得更简单、开发更快捷,同时省钱省心更省心。 JNPF快速开发平台采用了前后端分离技术、并基于B/S架构开发,形成一站式开...
 编程那点事
编程那点事

JNPF是一款全面、高效的应用开发平台,基于Java和.NET技术语言开发环境,为企业打造降低开发成本、缩短迭代周期、提高软件质量而生。平台的设计之初就意义全方位解决企业在开发应用时可能遇到的问题,使企业搭建应用系统变得更简单、开发更快捷,同时省钱省心更省心。 JNPF快速开发平台采用了前后端分离技术、并基于B/S架构开发,形成一站式开...

最近在用vue开发一个医药商城pc端,在使用命令:npm run build的时候编译出错。 提示: Error: EPERM: operation not permitted, mkdir 其实就是dist文件夹被占用了,在运行npm run build命令的时候,需要先删除dist文件夹,再生成dist文件夹。 网上找了一圈,比较有效的就是重启电脑,但是重启电脑太麻烦了。诸如用管理员身份运行,清理npm缓...

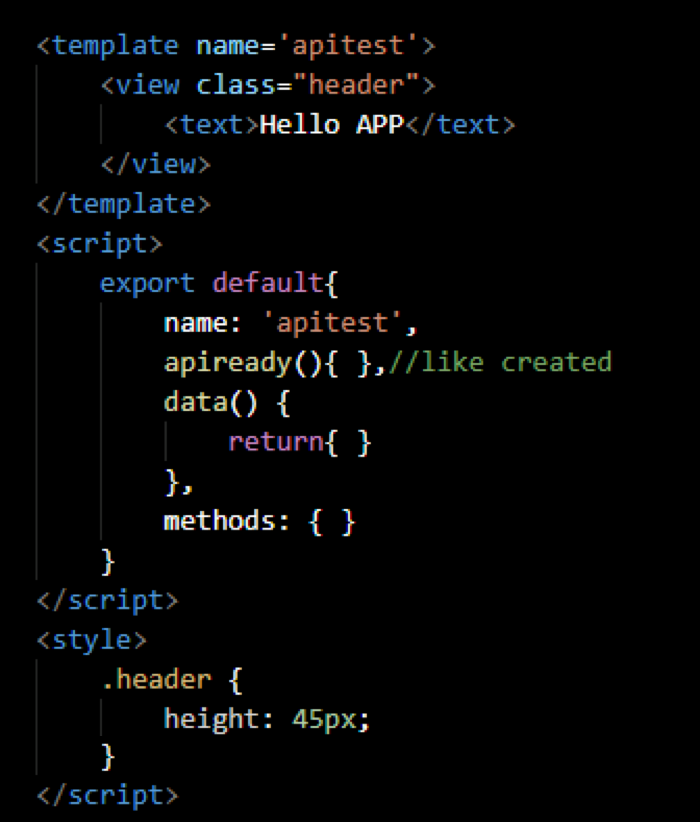
AVM(Application-View-Model)是APICloud推出的一个跨端的高性能 JavaScript框架,更趋近于原生的编程体验,它提供简洁的模型来分离应用的用户界面、业务逻辑和数据模型,适合高度定制化的项目。 在大前端技术领域,当我们遇到了需要解决重复性的问题时,通常会考虑设计一个DSL(Domain-Specific Language)或者抽象出一个框架层,专门来解决...

最近在执行一个很久没动的vue项目时报错,具体报错如下: 20 error code ELIFECYCLE 21 error errno 1 22 error saas.memory@0.1.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js` 22 error Exit status 1 23 error Failed at the saas.memory@0.1.0 dev script. 23 error This is probably not a probl...

最近,换了下服务器,用vue开发的项目,前后端分离的,部署后发现这样的问题:所有访问api的url返回的都是404,该项目前端包括3个部分,pc端、h5端以及小程序,他们都是访问同一个接口地址。小程序是没有问题,说明接口服务不存在问题。目前出现问题的是pc端和h5端。说下我的服务器环境吧:1、tomcat8,(提供接口服务的)2、Apache2.4.43该项...
![[Vue warn]: Invalid prop: type check failed for prop](http://www.codingwhy.com/templates/dux_codingwhy/static/image/no_pic.jpg)
出现这个警告,是我在使用checkbox-group这个控件的时候,这个checkbox-group呢是uniapp里面的。具体使用代码如下<checkbox-group class="grid col-4" @change="checkboxChange"> <view v-for="detail in type_detail_list" :key="detail.id" clas...

我们之前讲了vue项目本地开发的时候如何通过配置proxyTable进行跨域,这篇文章讲解生产环境如何配置跨域。首先,网上有很多方法说通过配置Header set Access-Control-Allow-Origin *的方式解决跨域问题,但是我设置了,没有解决,我的apache版本是2.4.39。首先假设有2个域名www.aaa.com,这个是前端项目,VUE开发的。api.aaa.com,这个是后端...

先简单介绍下开发环境,后端使用的是JFinal开发的,当然也可以通过后端配置的方式解决跨域问题,个人感觉太麻烦,还是通过配置proxyTable的方式来吧。网上的文章感觉讲解的不是很详细。域名a:http://127.0.0.1:8088,这个是后端访问的域名,用来给前端提供接口的。域名b:http://127.0.0.1:8089,这个是前端,也就是用vue开发的。比如我的后...

具体报错如下Module build failed (from ./node_modules/postcss-loader/src/index.js): Error: Loading PostCSS Plugin failed: Cannot find module 'postcss-url' Require stack: - E:\project\ousense\saas.memory\noop.js安装postcss-url命令npm ins...

具体报错如下Module build failed (from ./node_modules/postcss-loader/src/index.js): Error: Loading PostCSS Plugin failed: Cannot find module 'postcss-import' Require stack: - E:\project\ousense\saas.memory\noop.js安装postcss-import命令npm&nb...