手头有个项目用到了iconfont图标,iconfont.cn只支持单个svg图标的导入,想来也奇怪的,既然我导出图标文件iconfont.svg,为什么我导入就不支持呢?
像我以前的做法是在https://icomoon.io/app/#/select上一个个的导出,但是这样效率太慢。我现在的做法是这样的。
1、在浏览器中输入https://kekee000.github.io/fonteditor/
网上的一些教程可能会要求你打开http://font.baidu.com/editor/,但是现在已经打不开了
2、导入字体文件

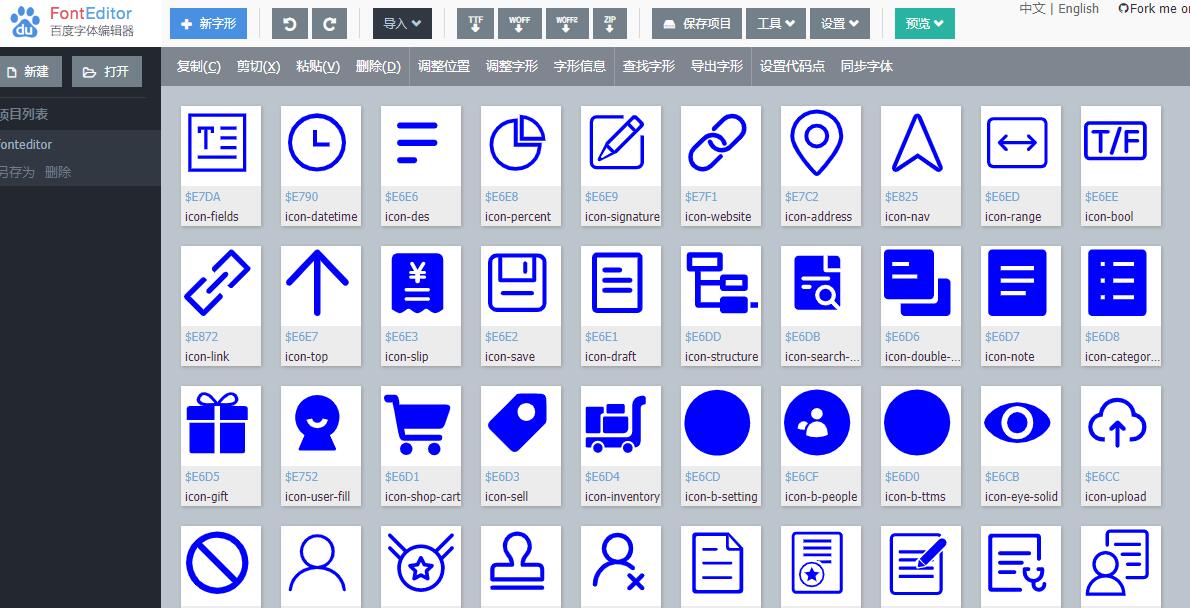
3、导入成功如下图所示

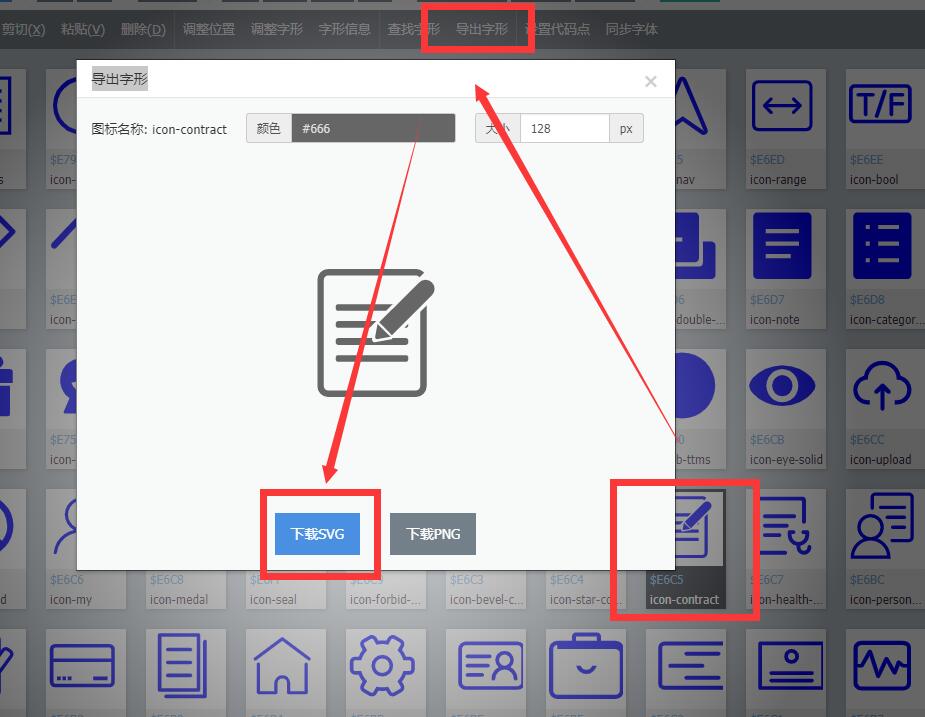
4、在浏览器中输入f12,然后在console中输入如下代码
var stop=0;
var time=500;
$("#glyf-list .glyf-item").each(function(e,i){
if(stop==0){
setTimeout('console.log("Start",'+e+')',time);
setTimeout('$("#glyf-list .glyf-item:nth-child('+e+')").click();console.log("选中",'+e+');',time);
time=time+500;
setTimeout('$("#glyf-list-commandmenu > li:nth-child(11)").click();console.log("点击导出",'+e+')',time);
time=time+500;
setTimeout('$("#glyf-download-svg").click();console.log("点击下载SVG",'+e+')',time);
time=time+1000;
setTimeout('$("#model-dialog > div > div > div.modal-header > button > span:nth-child(1)").click();console.log("关闭弹框",'+e+')',time);
setTimeout('console.log("End",'+e+')',time);
time=time+500;
}
});以上代码,其实就是自动的下载字体图标的单独svg。

5、下载成功后的svg图标,至于下载之后,如何导入iconfont.cn我这里就不再截图说明了,很简单。

 编程那点事
编程那点事