技术博客贴一些代码是无可避免的,如果使用wordpress编辑器中默认的code标签的话,又太丑了,而且代码层次结构又不清晰,使用插件吧,对爱折腾的程序员来说总归感觉别扭,代码不是经过自己改的总感觉不爽,当然网上也有教程说利用此工具:CodeRenderUnmi来实现代码高亮,优点是无需借助js等,但是看了下经过CodeRenderUnmi高亮代码之后的html代码,感觉太冗余了。太多的class定义, 等...也不利于SEO嘛! 下面就由我们一步一步的教大家如何利用syntaxhighlighter实现无插件高亮代码。
1、工欲善其事必先利其器,第一步当然是下载syntaxhighlighter了,syntaxhighlighter的下载地址是:http://alexgorbatchev.com/SyntaxHighlighter/download/
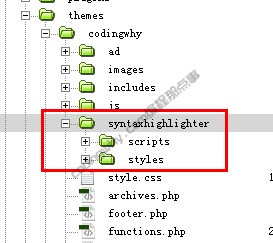
2、下载完后,把相关代码放入你对应的wordpress主题当中,我这里是直接放到主题的根目录下的

下载完syntaxhighlighter后解压,目录结构是这样的 syntaxhighlighter_3.0.83 compass scripts src styles tests index.html LGPL-LICENSE MIT-LICENSE 我删掉了不必要的文件,只保留了scripts和styles文件夹
3、找到wordpress的header.php,在head标签之间加上如下代码
4、增加common.js方法,js方法中的代码如下
function path()
{
var args = arguments, result = [];
for(var i = 0; i < args.length; i++) result.push(args[i].replace('@', 'wp-content/themes/codingwhy/syntaxhighlighter/scripts/'),2); return result };$(document).ready(function() {
SyntaxHighlighter.autoloader.apply(null, path(
'applescript @shBrushAppleScript.js',
'actionscript3 as3 @shBrushAS3.js',
'bash shell @shBrushBash.js',
'coldfusion cf @shBrushColdFusion.js',
'cpp c @shBrushCpp.js',
'c# c-sharp csharp @shBrushCSharp.js',
'css @shBrushCss.js',
'delphi pascal @shBrushDelphi.js',
'diff patch pas @shBrushDiff.js',
'erl erlang @shBrushErlang.js',
'groovy @shBrushGroovy.js',
'java @shBrushJava.js',
'jfx javafx @shBrushJavaFX.js',
'js jscript javascript @shBrushJScript.js',
'perl pl @shBrushPerl.js',
'php @shBrushPhp.js',
'text plain @shBrushPlain.js',
'py python @shBrushPython.js',
'powershell ps posh @shBrushPowerShell.js',
'ruby rails ror rb @shBrushRuby.js',
'sass scss @shBrushSass.js',
'scala @shBrushScala.js',
'sql @shBrushSql.js',
'vb vbnet @shBrushVb.js',
'xml xhtml xslt html @shBrushXml.js'
),2);
SyntaxHighlighter.all(,2);
},2);此段代码的作用就是,根据此页面内容中的class="brush:javascript",来对应加载响应的js,尽量的少加载js以提高页面的速度,比如class="brush:javascript"那么我只加载shBrushJScript.js,class="brush:java"那么我只加载shBrushJava.js。
5、至此对于syntaxhighlighter的配置已经完成了,效果嘛,只要看看这篇文章就行了。那么接下来,如何使用syntaxhighlighter呢?
这里是代码
brush:html就是编程中常说的键值对,键就是brush,这个是一直都不会变的,他的值就是你对应的代码所使用的语言,比如java、html等。
 编程那点事
编程那点事