前面我们完成了商品类目的选择功能,本篇文章我们要完成商品的图片上传功能,为了完成商品图片上传功能,我们首先搭建了图片服务器并且创建了图片站点。
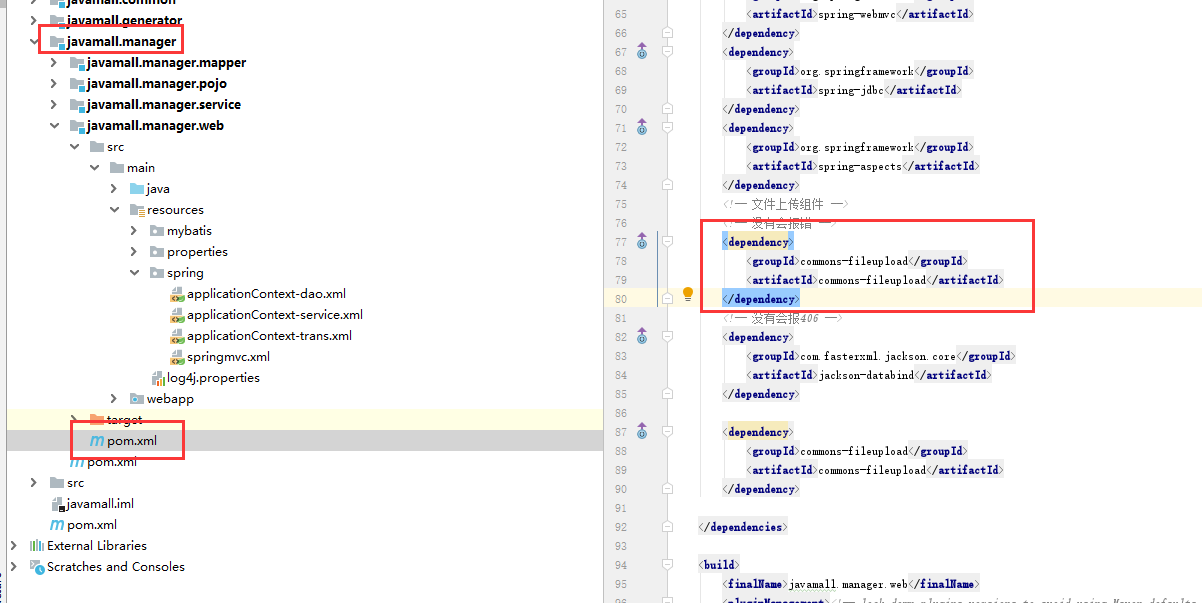
1、javamall.manager.web项目pom.xml新增commons-fileupload
<!-- 文件上传组件 --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> </dependency>
pom.xml的具体路径如下图所示

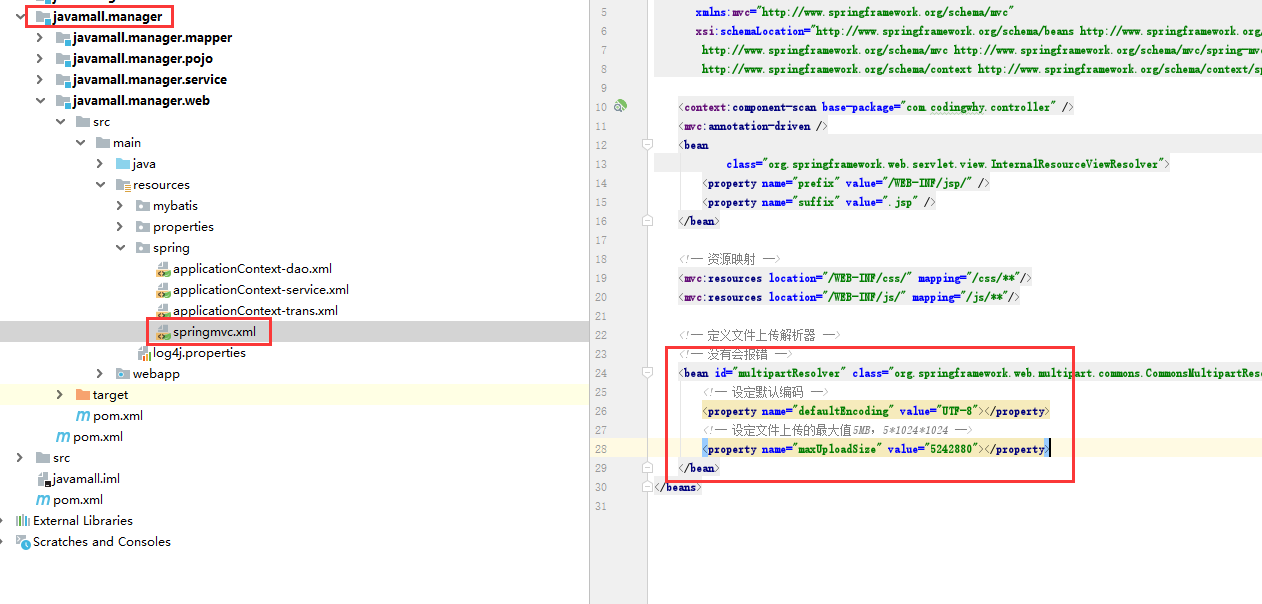
2、SpringMVC配置文件springmvc.xml中新增文件上传解析器,具体代码如下
<!-- 定义文件上传解析器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设定默认编码 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 设定文件上传的最大值5MB,5*1024*1024 --> <property name="maxUploadSize" value="5242880"></property> </bean>
具体路径如下图所示

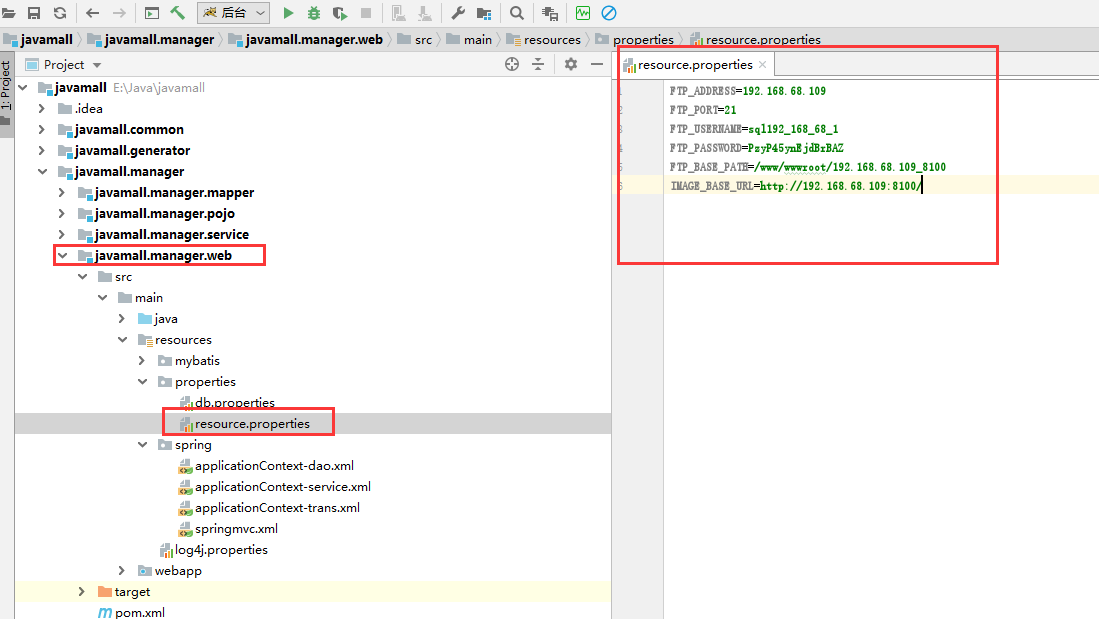
3、配置资源文件resource.properties的内容(没有resource.properties文件的,自己新建)
FTP_ADDRESS=192.168.68.109 FTP_PORT=21 FTP_USERNAME=sql192_168_68_1 FTP_PASSWORD=PzyP45ynEjdBrBAZ FTP_BASE_PATH=/www/wwwroot/192.168.68.109_8100 IMAGE_BASE_URL=http://192.168.68.109:8100/
ftp账号如何新建的,可以看下本站的这篇文章:新建java商城系统的图片站点的FTP账号
具体路径如下图所示

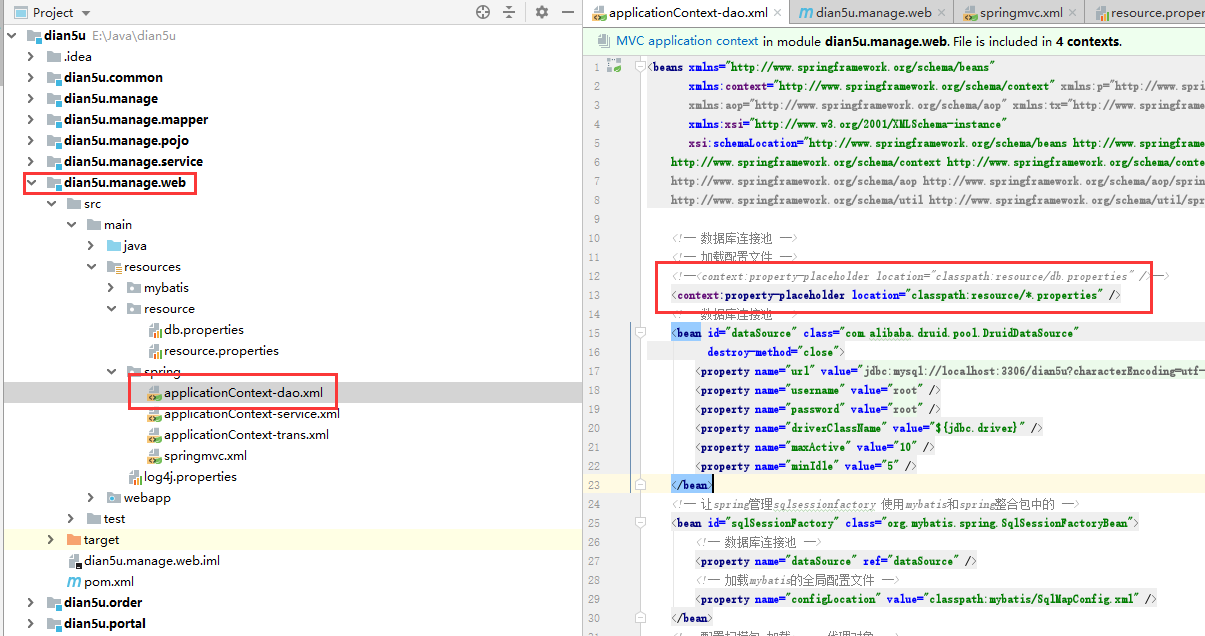
4、加载配置文件,来到 applicationContext-dao.xml 文件下,看下context:property-placeholder的配置,如果之前是db.properties改成*.properties,具体代码如下
<context:property-placeholder location="classpath:resource/*.properties" />
路径截图如下

5、图片名的生成策略,我们采用“时间+随机数”的方式。
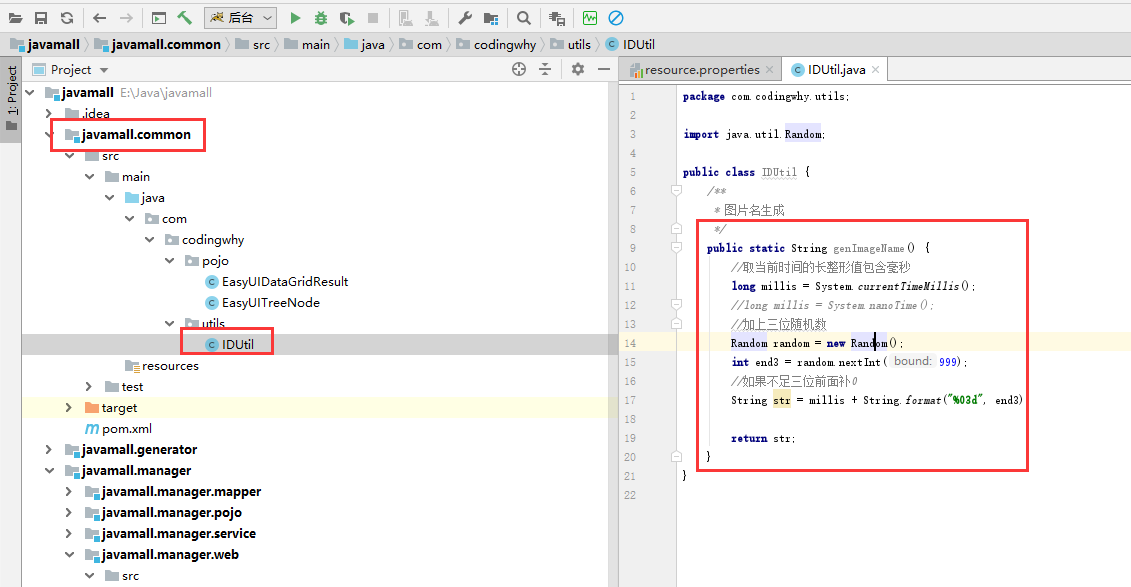
在javamall.common项目下新建名为IDUtil.java的工具类,具体代码如下
package com.codingwhy.utils;
import java.util.Random;
public class IDUtil {
/**
* 图片名生成
*/
public static String genImageName() {
//取当前时间的长整形值包含毫秒
long millis = System.currentTimeMillis();
//long millis = System.nanoTime();
//加上三位随机数
Random random = new Random();
int end3 = random.nextInt(999);
//如果不足三位前面补0
String str = millis + String.format("%03d", end3);
return str;
}
}具体路径如下图所示

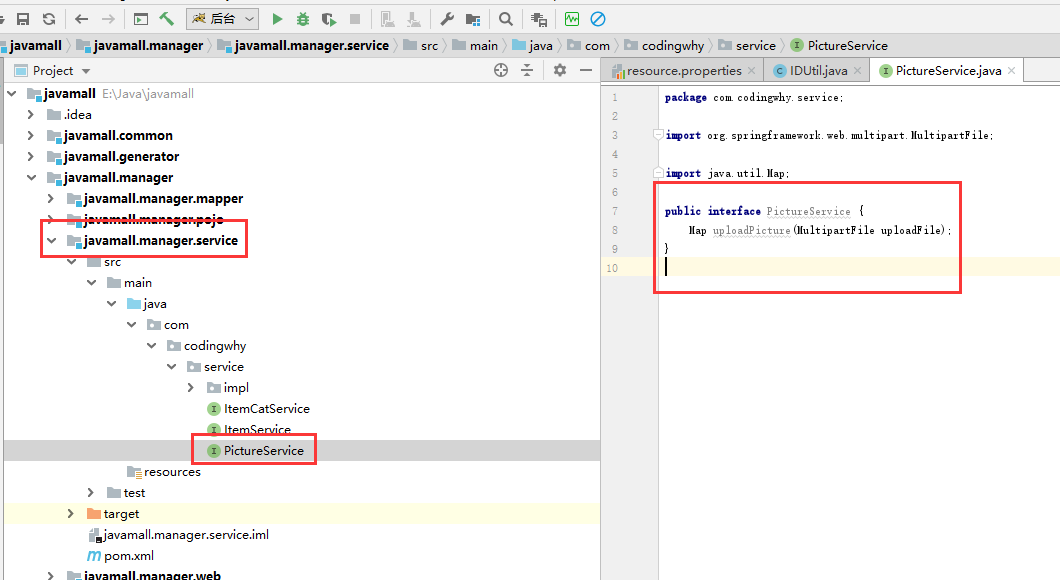
6、项目javamall.manager.service下新增接口PictureService,具体代码如下
package com.codingwhy.service;
import org.springframework.web.multipart.MultipartFile;
import java.util.Map;
public interface PictureService {
Map uploadPicture(MultipartFile uploadFile);
}具体路径如下图所示

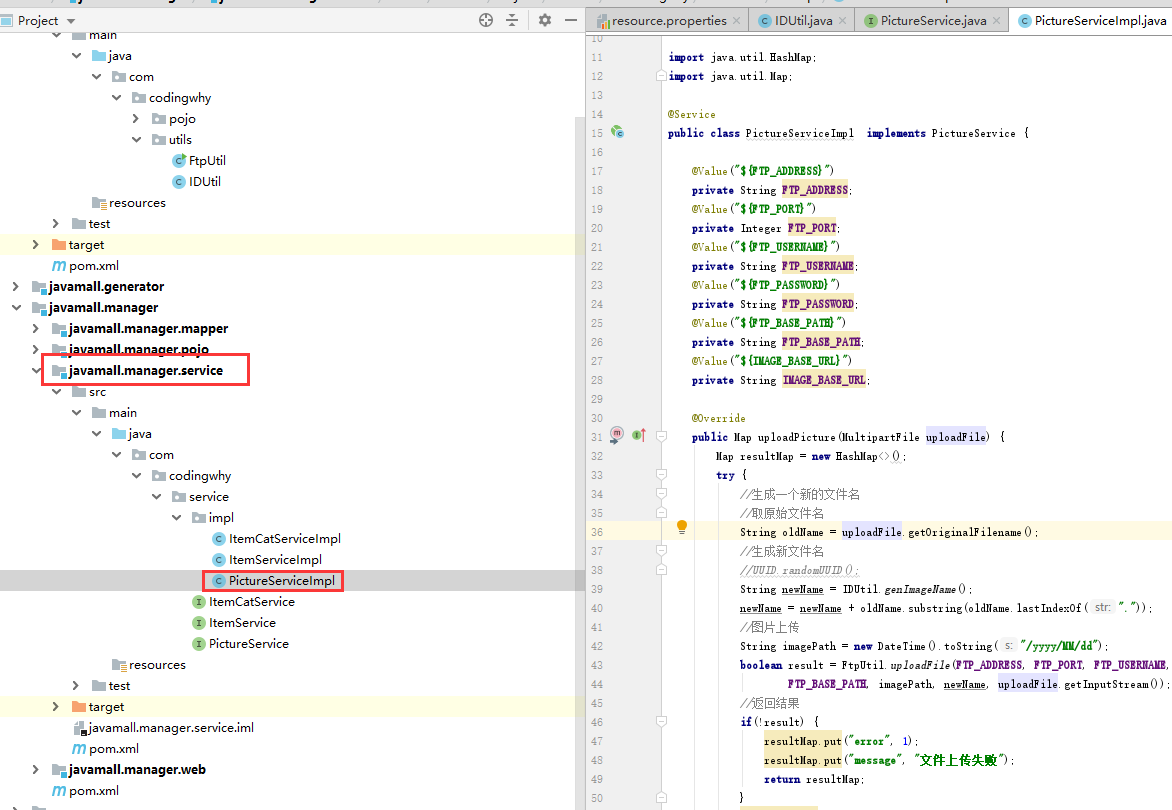
7、新建接口PictureService的实现类PictureServiceImpl,具体代码如下
package com.codingwhy.service.impl;
import com.codingwhy.service.PictureService;
import com.codingwhy.utils.FtpUtil;
import com.codingwhy.utils.IDUtil;
import org.joda.time.DateTime;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import java.util.HashMap;
import java.util.Map;
@Service
public class PictureServiceImpl implements PictureService {
@Value("${FTP_ADDRESS}")
private String FTP_ADDRESS;
@Value("${FTP_PORT}")
private Integer FTP_PORT;
@Value("${FTP_USERNAME}")
private String FTP_USERNAME;
@Value("${FTP_PASSWORD}")
private String FTP_PASSWORD;
@Value("${FTP_BASE_PATH}")
private String FTP_BASE_PATH;
@Value("${IMAGE_BASE_URL}")
private String IMAGE_BASE_URL;
@Override
public Map uploadPicture(MultipartFile uploadFile) {
Map resultMap = new HashMap<>();
try {
//生成一个新的文件名
//取原始文件名
String oldName = uploadFile.getOriginalFilename();
//生成新文件名
//UUID.randomUUID();
String newName = IDUtil.genImageName();
newName = newName + oldName.substring(oldName.lastIndexOf("."));
//图片上传
String imagePath = new DateTime().toString("/yyyy/MM/dd");
boolean result = FtpUtil.uploadFile(FTP_ADDRESS, FTP_PORT, FTP_USERNAME, FTP_PASSWORD,
FTP_BASE_PATH, imagePath, newName, uploadFile.getInputStream());
//返回结果
if(!result) {
resultMap.put("error", 1);
resultMap.put("message", "文件上传失败");
return resultMap;
}
resultMap.put("error", 0);
resultMap.put("url", IMAGE_BASE_URL + imagePath + "/" + newName);
return resultMap;
} catch (Exception e) {
resultMap.put("error", 1);
resultMap.put("message", "文件上传发生异常");
return resultMap;
}
}
}具体路径如下图所示

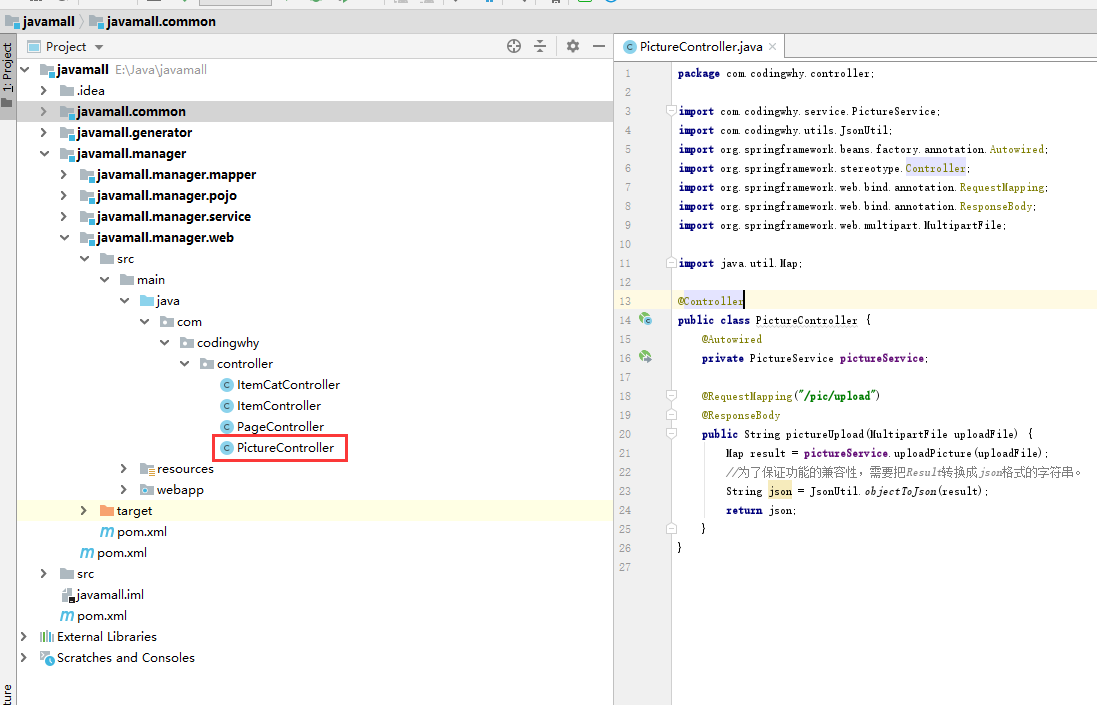
8、在javamall.manager.web项目下新建PictureController类,具体代码如下
package com.codingwhy.controller;
import com.codingwhy.service.PictureService;
import com.codingwhy.utils.JsonUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.util.Map;
@Controller
public class PictureController {
@Autowired
private PictureService pictureService;
@RequestMapping("/pic/upload")
@ResponseBody
public String pictureUpload(MultipartFile uploadFile) {
Map result = pictureService.uploadPicture(uploadFile);
//为了保证功能的兼容性,需要把Result转换成json格式的字符串。
String json = JsonUtil.objectToJson(result);
return json;
}
}具体路径如下图所示

9、此次项目偏重于后端,前端的代码我就不贴出来,大家看下js就行,还是比较简单的。
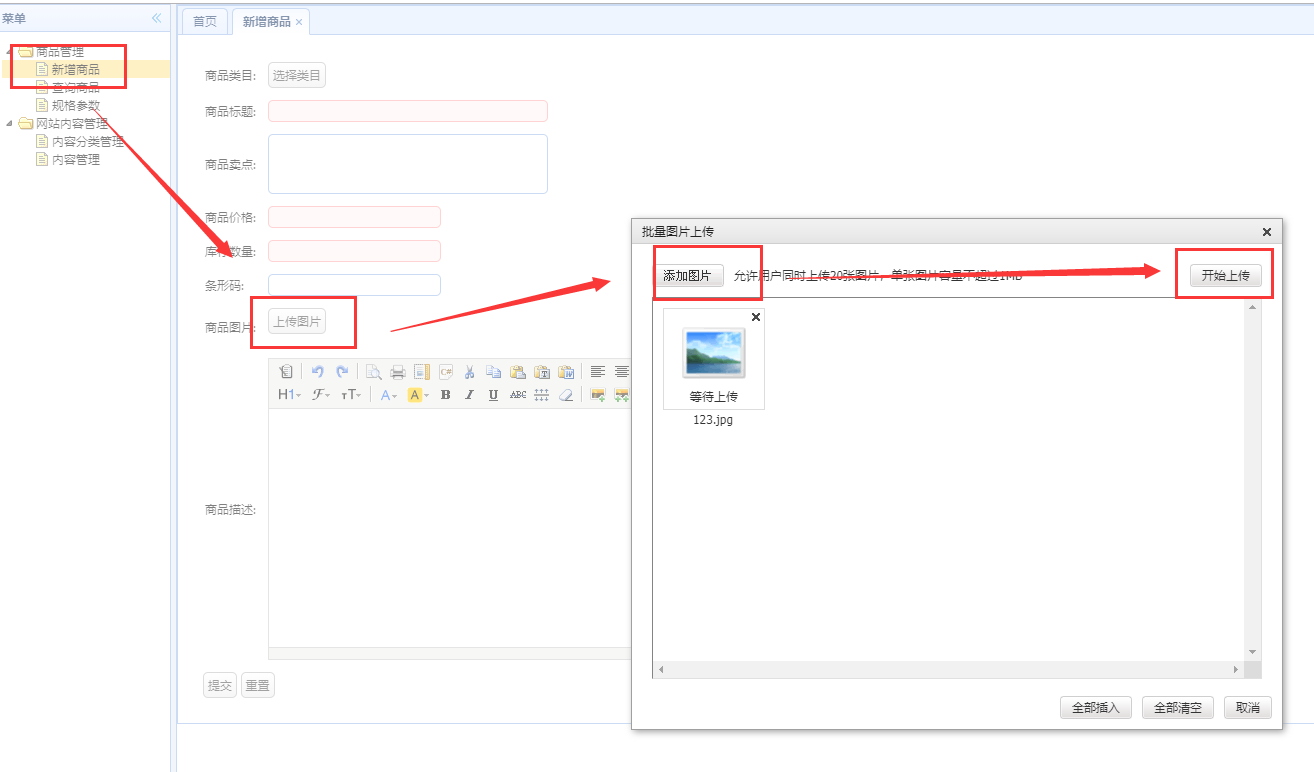
通过以上的步骤就完成了图片的上传功能,我们打开后台测试下

单击上传后可以看到图片上传成功了

我们打开宝塔面板可以看到图片站点目录下也有上传的图片了

另外本篇文章用到了2个工具类,ftp和json的,可以看下本站的以下2篇文章
 编程那点事
编程那点事