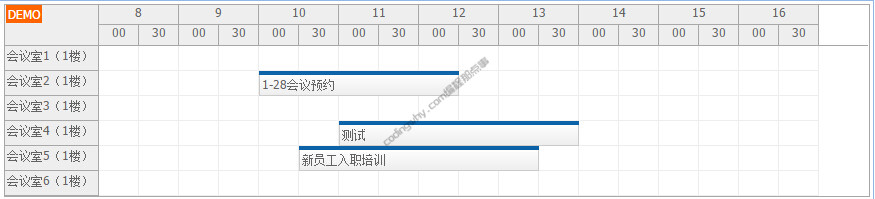
这2天在做一个会议管理的系统,需要用到日历控件,找来找去,看到了daypilot,先看下我用daypilot实现的效果吧。

运行效果如上图所示,但有个DEMO字样,反正是js,于是想把daypilot的DEMO字样删除掉。首先在daypilot-all.min.js文件下搜索了下DEMO,没有看到,于是把DEMO转成了Unicode编码:\u0044\u0045\u004d\u004f,一搜索“\u0044\u0045\u004d\u004f”,果然有,且有删除,删除以下代码
var $2f=document.createElement("div",2);$2f.style.position='absolute';$2f.style.padding='2px';$2f.style.top='0px';$2f.style.left='1px';$2f.style.backgroundColor="#FF6600";$2f.style.color="white";$2f.innerHTML="\u0044\u0045\u004D\u004F";$2f.setAttribute("unselectable","on",2);$1R.appendChild($2f,2);return $1R;var $t=document.createElement("div",2);$t.style.position='absolute';$t.style.padding='2px';$t.style.top='0px';$t.style.left='0px';$t.style.backgroundColor="#FF6600";$t.style.color="white";$t.innerHTML="\u0044\u0045\u004D\u004F";$0S=$t;this.nav.top.appendChild($t,2);}var $4M=document.createElement("div",2);$4M.style.position='absolute';$4M.style.padding='2px';$4M.style.top='0px';$4M.style.left='1px';$4M.style.backgroundColor="#FF6600";$4M.style.color="white";$4M.innerHTML="\u0044\u0045\u004D\u004F";if(this.numberFormat)$P.appendChild($4M,2);};至此daypilot的破解就算完了,如果商业用途需要用到daypilot,还是去支持以下作者吧。
 编程那点事
编程那点事