在讲无序列表和有序列表嵌套冲突前,我们先假定有序列表和无序列表的css是按以下定义的
ul li {list-style-type: square;}
ol li {list-style-type:decimal;}在有序列表里面嵌套无需列表,代码如下
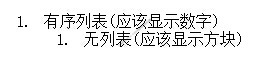
有序列表(应该显示数字) 无序列表(应该显示方块)
实际执行后显示的样式如下:

可以看到,无序列表也显示数字了。这样就冲突了,那么如何解决呢?利用css的继承,把css改成如下即可。
ol > li {list-style-type:decimal;}
ul > li {list-style-type: square;}这样就解决了无序列表ul和有序列表ol嵌套样式冲突的问题了。
 编程那点事
编程那点事