后台系统使用easyui做前端,用到了布局,比如顶部,也就是region:'north'
我在右上角有个退出按钮,是下拉框的形式,单击的时候该下拉框被遮挡住了,无法穿透north。
那么要如何做才能是下拉不被遮住,穿透布局中的north呢?
只要记住2点就行了
要穿透的层的position值为fix
如果要穿透的层还有下级层,那么该层的position值为absolute
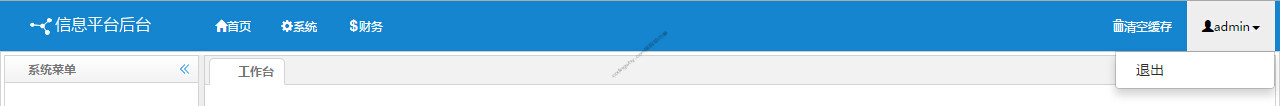
下面是我修改position之后的效果

从上图可以看到,下拉框成功穿透了north布局,没有被遮挡,以下是我的关键代码
清空缓存admin 退出
ul.navbar-right{
position:fixed;
right:20px;
}
li.dropdown .dropdown-menu{
position :absolute ;
} 编程那点事
编程那点事