标签 tabs
通过$.fn.tabs.defaults重写默认的defaults
Tabs显示的是panel的集合,tabs一次只能显示一个panel,每个tab都有一个标题以及一些按钮,包括关闭按钮和其他的自定义按钮。
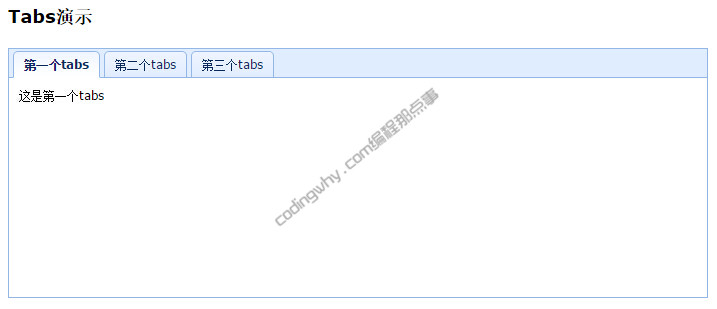
以下是tabs的效果图

依赖 Dependencies
panel
linkbutton
使用示例 Usage Example
创建tabs
1、通过“easyui-tabas”标记创建tabs
代码如下:
这是第一个tabs 这是第二个tabs 这是第三个tabs
无需任何的javascript代码,是不是很简单?
2、通过javascript代码创建tabs
html代码部分
这是第一个tabs 这是第二个tabs 这是第三个tabs
javascript部分代码
$(document).ready(function(){
$('#tabs').tabs(,2);
},2); 编程那点事
编程那点事