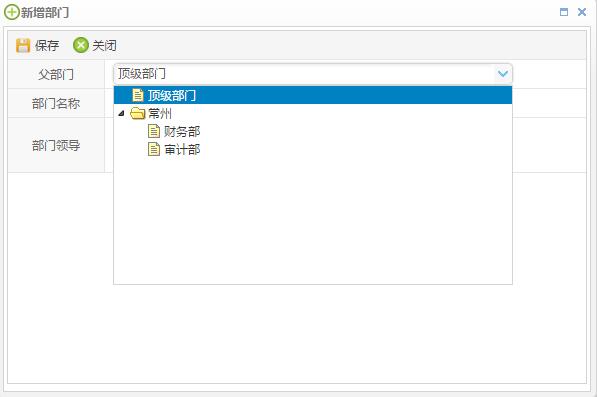
最近在做一个人力资源管理系统,用到了easyui的combotree控件,具体效果见下图

具体应用情况是这样的:
“顶级部门”没有出现在我combotree的json里面,“顶级部门”选项是通过loadFilter函数认为添加进去的,以下是原生的json
[
{
"id": 1,
"pcode": "000000",
"pid": 0,
"text": "常州",
"attributes": {
"sort": "1"
},
"children": [
{
"id": 2,
"pcode": "000001",
"pid": 1,
"text": "财务部",
"attributes": {
"sort": "1"
}
},
{
"id": 3,
"pcode": "000001",
"pid": 1,
"text": "审计部",
"attributes": {
"sort": "2"
}
}
]
}
]
通过loadFilter函数认为插入“顶级部门”选项的核心代码:
$("#parentId").combotree({
loadFilter: function(data,parent){
var loadData = data;
loadData.unshift({"id":0,"text":"顶级部门"},2);
return loadData;
}
},2);参考如上代码,你就可以为easyui的combotree新增“请选择”、“顶级菜单”等选项了。
 编程那点事
编程那点事