固定表头和toolbar是什么意思?
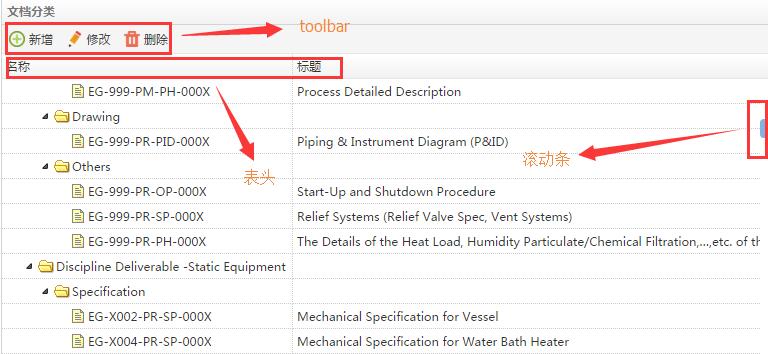
就是当我某列数据太多的时候,我滚动查看下面的数据的时候,表头信息和toolbar能一直置顶,效果如下图所示

今天在使用easyui的treegrid的时候,发现表头和toolbar都不能置顶了,看了下easyui的官方demo发现,固定表头和toolbar的示例上,都设置了该treegrid的width和height,给treegrid随便设置了width和height发现,有效!表头和toolbar置顶固定位置了!
于是修改代码,注意fit:true。
$('#centertreegrid').treegrid({
url: 'http://www.codingwhy.com',
border:false,
fit:true,
toolbar: '#toolbar',
idField:'id',
treeField:'name',
frozenColumns:[[
{field:'name',title:'名称',editor:'text'}
]],
columns:[[
{field:'title',title:'标题',editor:'text'},
{field:'description',title:'备注',editor:'text'},
{field:'sort',title:'排序',editor:'numberbox'}
]]
},2);这样就解决了easyui treegrid固定(置顶)表头和toolbar的问题了。
 编程那点事
编程那点事